前言
附加属性是说一个属性本来不属于某个对象,但由于某种需求而被后来附加上,也就是把对象放入一个特定环境后对象才具有的属性就称为附加属性,附加属性的作用就是将属性与数据类型解耦,让数据类型的设计更加灵活,举例,一个TextBox被放在不同的布局容器中时就会有不同的布局属性,这些属性就是由布局容器为TextBox附加上的,附加属性的本质就是依赖属性,二者仅仅在注册和包装器上有一点区别
小技巧,在VS中输入propa后,连按两次tab键,可以添加好一个附加属性的框架,继续按tab键,可以继续修改附加属性的内容
本文主要介绍的是关于WPF用附加属性修改ShowGridLines效果的相关内容,下面话不多说了,来一起看看详细的介绍吧。
1.思路主要代码
wpf的gridline原本效果是虚线类型的。有时候需要设计成表格形式的,因此有了用附加属性来自动绘制边框线的想法。
思路:绘制Line并添加到grid的children里,但效果并不理想,会出现锯齿,像素对齐,模糊等问题。
UseLayoutRounding="False"
SnapsToDevicePixels="True"
RenderOptions.EdgeModeProperty 貌似都没起作用。
于是想到了用border来实现,简单又实用吧 哈哈。
大致思路如下:
绘制border的左边框和上边框,在边界的时候考虑边界封闭。然后将border平移一半的距离。这样边框就居中并且包围了所有的线。

主要代码如下:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace 用附加属性修改Grid的边框{
public class GridHelper {
private static void RefreshGrid(Grid grid, int lineWidth, Brush color) {
for (var i = grid.Children.Count - 1;
i > 0;
i--) {
var child = grid.Children[i];
var bd = child as Border;
if (bd != null && bd.Tag != null && bd.Tag.ToString() == "gridline") {
grid.Children.Remove(bd);
}
}
var rows = grid.RowDefinitions.Count;
var cols = grid.ColumnDefinitions.Count;
//边界考虑 if (rows == 0) {
rows = 1;
}
if (cols == 0) {
cols = 1;
}
//生成行列 for (var i = 0;
i < rows;
i++) {
for (var j = 0;
j < cols;
j++) {
var thick = new Thickness(lineWidth, lineWidth, 0, 0);
var margin = new Thickness(-lineWidth/2d, -lineWidth/2d, 0, 0);
//边界考虑 if (i == 0) {
margin.Top = 0;
}
if (i == rows - 1) {
thick.Bottom = lineWidth;
}
if (j == 0) {
margin.Left = 0;
}
if (j == cols - 1) {
thick.Right = lineWidth;
}
var bd = new Border {
BorderThickness = thick, Margin = margin, BorderBrush = color, Tag = "gridline" }
;
Grid.SetRow(bd, i);
Grid.SetColumn(bd, j);
grid.Children.Add(bd);
}
}
grid.InvalidateArrange();
grid.InvalidateVisual();
}
#region 线颜色 // Using a DependencyProperty as the backing store for LineColor. This enables animation, styling, binding, etc... public static readonly DependencyProperty LineColorProperty = DependencyProperty.RegisterAttached("LineColor", typeof (Brush), typeof (GridHelper), new PropertyMetadata(Brushes.Black, LineColorPropertyChanged));
public static Brush GetLineColor(DependencyObject obj) {
return (Brush) obj.GetValue(LineColorProperty);
}
public static void SetLineColor(DependencyObject obj, Brush value) {
obj.SetValue(LineColorProperty, value);
}
private static void LineColorPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
var grid = d as Grid;
if (grid == null) {
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines) {
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate {
RefreshGrid(grid, lineWidth, color);
}
;
}
}
#endregion #region 线宽度 // Using a DependencyProperty as the backing store for LineWidth. This enables animation, styling, binding, etc... public static readonly DependencyProperty LineWidthProperty = DependencyProperty.RegisterAttached("LineWidth", typeof (int), typeof (GridHelper), new PropertyMetadata(1, LineWidthPropertyChanged));
public static int GetLineWidth(DependencyObject obj) {
return (int) obj.GetValue(LineWidthProperty) ;
}
public static void SetLineWidth(DependencyObject obj, int value) {
obj.SetValue(LineWidthProperty, value);
}
private static void LineWidthPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
var grid = d as Grid;
if (grid == null) {
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines) {
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate {
RefreshGrid(grid, lineWidth, color);
}
;
}
}
#endregion #region 是否显示线 // Using a DependencyProperty as the backing store for ShowGridLines. This enables animation, styling, binding, etc... public static readonly DependencyProperty ShowGridLinesProperty = DependencyProperty.RegisterAttached("ShowGridLines", typeof (bool), typeof (GridHelper), new PropertyMetadata(false, ShowGridLinesPropertyChanged));
public static bool GetShowGridLines(DependencyObject obj) {
return (bool) obj.GetValue(ShowGridLinesProperty);
}
public static void SetShowGridLines(DependencyObject obj, bool value) {
obj.SetValue(ShowGridLinesProperty, value);
}
private static void ShowGridLinesPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
var grid = d as Grid;
if (grid == null) {
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines) {
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate {
RefreshGrid(grid, lineWidth, color);
}
;
}
}
#endregion }
}
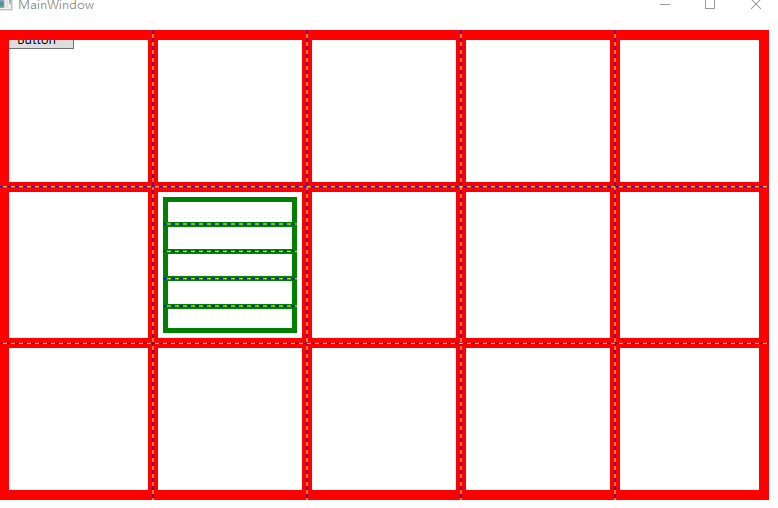
2.效果图
效果还可以,任何分辨率下,任何边框大小,都没有出现像素对齐或者模糊问题。 图中的虚线是grid的默认gridLine,红色和绿色是自定义的gridline,跟虚线完美重合。

3.源码下载
下载地址:http://xiazai.jb51.net/201804/yuanma/WPF-fujia-ShowGridLines(jb51.net).rar
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。


